運城讓用戶覺得你的APP加載速度很快的幾個小秘訣
分類:行業動态 發布時間:2021-03-15 59943次浏覽
當我們設計産品的時候,我們沒有辦法模拟不同的加載速度。因此如果用戶等待太長的時間...
當我們設計産品的時候,我們沒有辦法模拟不同的加載速度。因此如果用戶等待太長的時間才能看到内容,并不是(shì)我們特意的安排。
網速不穩定,尤其是(shì)當我們加載圖片或音樂時,時間會較長。在這種情況下,我們不得不考慮在這種間隙向用戶展示什麽内容才能讓他們感覺不枯燥。
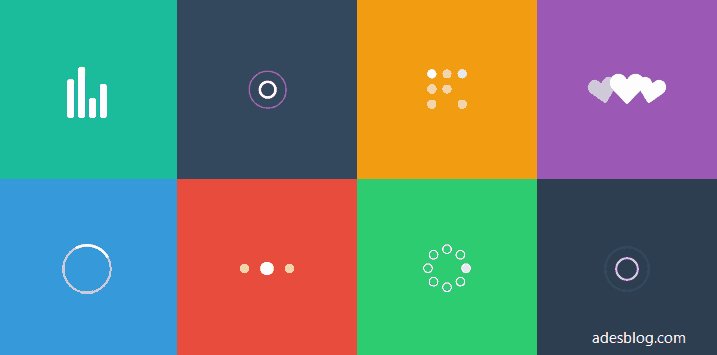
加載動圖(Spinner)
加載 Spinner 并不是(shì)暗示加載或思考的正确方式。默認加載圖标(例如 iOS 的加載動畫效果是(shì)從中心點輻射的灰色線(xiàn)條)通常具有消極的含義。它們應用于多種操作系統功能之中,包括設備啓動、連接到網絡或者加載數據。

人們讨厭(yàn)隻看到加載 Spinner,但(dàn)是(shì)卻看不多進度或時間。讓用戶盯着一個下載進度條或者旋轉圈會讓跳(tiào)出率提高。
不确定的等待時間比已知(zhī)的、有限的等待時間讓人覺得更長。你應該給你的用戶一個清晰地等待時間。

進度條可以告訴用戶這個過程需要花費(fèi)多長時間,但(dàn)是(shì)一般不太正确。你可以通過一些方法隐藏過程中的延遲,例如你可以在開始的時候讓速度顯示地快一點,在結尾的時候,顯示速度慢(màn)一點。進度條不應該中斷,否則用戶就會認爲這個 App 卡住了。
後台操作
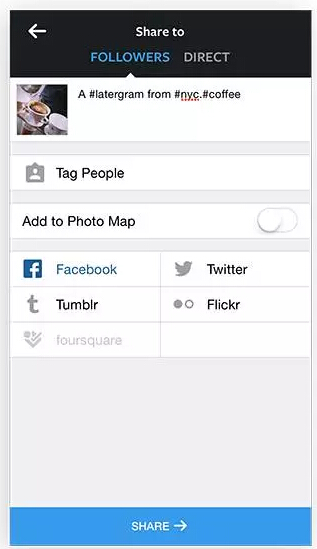
在後台操作中包含行爲有兩個優點——用戶可見(jiàn);在用戶真正發出請求時就會加載完畢。當程序在後台運營時,給用戶呈現(xiàn)一些其他的内容。一個很好的案例是(shì)在 Instagram 中加載圖片。用戶一旦選擇想要分享的圖片,就開始加載。

在後台加載圖片的過程中,Instagram 邀請用戶添加标題和标簽,當用戶準備按 “分享” 鍵時,加載過程就完成了,這時候就可以立刻分享圖片了。
仿真内容和 Placeholder(占位符)
如果你無法縮短加載時間,那麽你應該試圖讓用戶在等待中更高興一點。可以利用這個時間顯示一些臨時的信息。爲了提高用戶的參與度,可以使用仿真内容作爲文本和圖片。
幾點小建議(yì):
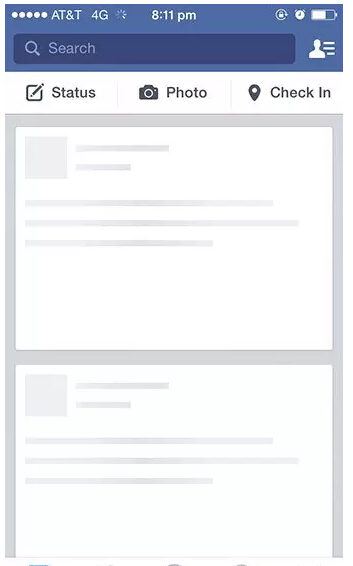
1、加載屏幕不應該太亮,不需要太吸引眼球。Facebook 的灰色 Placeholder 就是(shì)一個很好的例子。當加載内容時使用模闆元素,讓用戶熟悉将要加載的内容的整體結構。

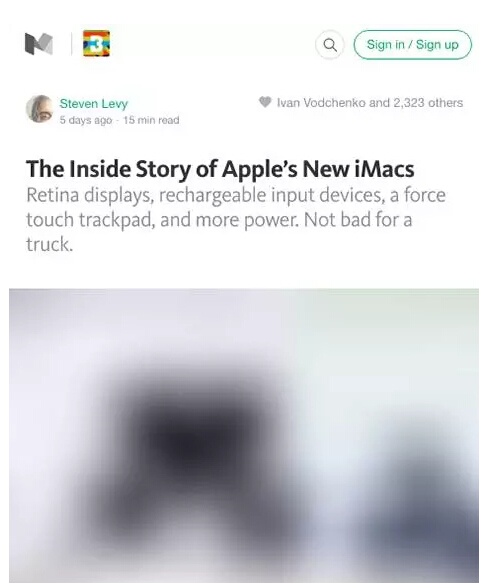
2、如果要加載圖片,你可以在 placeholder 中使用加載圖片的主色調。Medium 的圖片加載效果比較好。首先加載一個小型的模糊圖片,然後轉化成一個清晰的大圖片。

相(xiàng)關新聞
-
運城小程序開發公司告訴您企業開發微信小程序的效果
2021-04-15
-
運城的公司做網站建設之前,應該了解的4件事
2021-03-25
-
運城會不會出現(xiàn)類似“拉面哥”呢?
2021-03-15
-
運城關鍵詞絕招就是(shì)利用熱搜榜與相(xiàng)關熱點
2021-03-15
-
運城讓用戶覺得你的APP加載速度很快的幾個小秘訣
2021-03-15